Make your webpages shareable

We all know that search engine optimisation (SEO) is critical to getting our services found online. What I find discussed far less is how to make your website shareable.
Making your webpages shareable is all about getting your work noticed by people.
SEO is about getting it noticed by robots.
What's the difference? With SEO, it is web crawlers or robots that index your page and rank it for search engines. With sharing, you and your followers actively promote your content using social media channels and platforms.
I didn't know this until recently, but if you want your content to be shared on social media, and then re-shared again and again, it helps if the link to your content on social media has as much impact as possible.
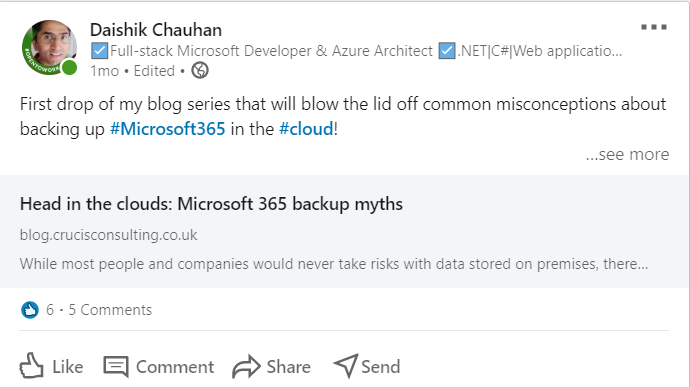
I had spent ages on a series of blog posts, but when I excitedly shared links to them on LinkedIn, what I got was this kind of rather uninspiring grey box.

Basically, my blog and posts were not shareable.
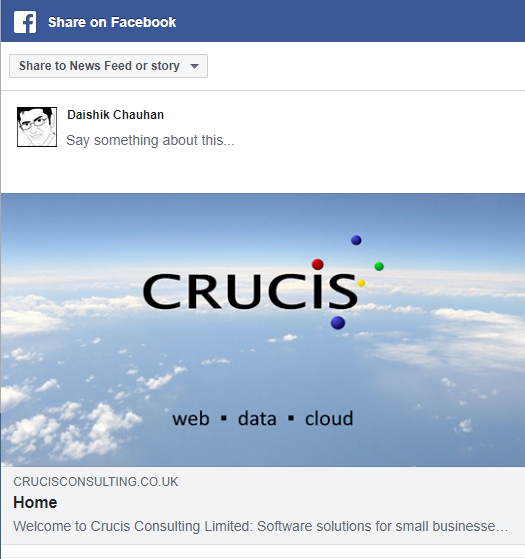
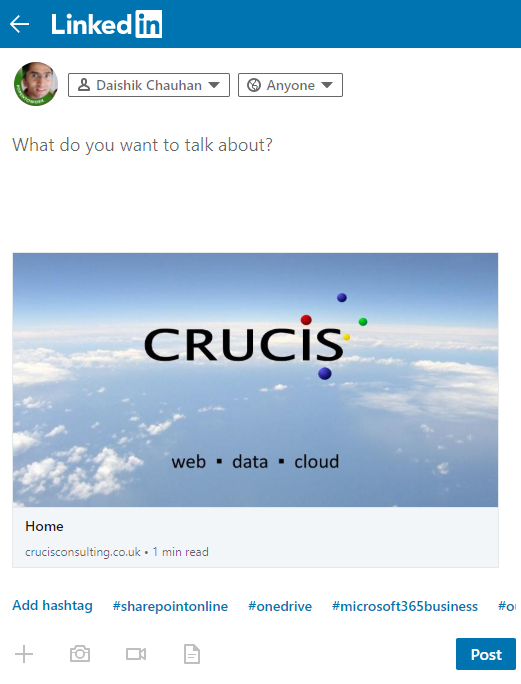
What I really wanted is for my shares to look a bit more like these:
Facebook

LinkedIn

Messenger

So this is my journey to making my webpages shareable. Why were my links so boring, when other people's links were so lively?
A bit of research led me to something called the Open Graph Protocol. Luckily, it's not as technical or complicated as the name suggests.
Open Graph tags
Open Graph Meta-tags or OG tags were developed by Facebook and basically are just a way to tell any visitor - but especially social media engines - what the page is about so they can present an informative and rich link to your page. If there are no OG tags, the social media platform creates a default link which comes out as the rather dull link that I was getting.
Fortunately, OG tags have now been adopted by most of the social media and sharing sites. That means that having these tags in your pages will make your pages stand out on pretty much all the social media and sharing platforms. You get a lot of bang for your buck.
If you are using one of the well-known CMSs out there e.g. Wordpress, there are plugins that will automatically create these tags for you (if of course, you install the plugin and your theme supports it).
...OG tags have now been adopted by most of the social media and sharing sites...
If you are getting a pretty image, title and description whenever your content is shared, chances are you are already sorted. If you aren't seeing that, and you are on a popular CMS, it might be time to have a chat with your web developer.
As for me, well I have a completely hand-crafted website and use a relatively niche CMS for my blog. So guess what? I had to hand-crank my own tags!
If you have a custom website or blog or your CMS theme doesn't support a widget that creates OG tags, don't despair - your web developer will easily be able to sort this for you.
Okay, so what do these OG meta-tags look like and how do they work?
If you were to look at the source code of a shareable web page (e.g. the following article by the BBC) you would see somewhere near the top, a few lines of HTML that look like this:
<meta property="og:type" content="website"/>
<meta property="og:locale" content="en_GB"/>
<meta property="og:site_name" content="BBC News"/>
<meta property="og:url" content="https://www.bbc.co.uk/news/av/technology-54028991"/>
<meta property="og:title" content="Samsung gives its folding smartphone another shot"/>
<meta property="og:description" content="Will it be "third time lucky" for Samsung as it reveals its latest attempt at a folding smartphone?"/>
<meta property="og:image" content="https://ichef.bbci.co.uk/images/ic/400xn/p08qqpv3.jpg"/>
These tags appear in the HTML 'header' section of web pages. They are invisible when normally viewing the page, but they are readable by social media robots/web crawlers. The robots use these to construct previews or banners of your web content.
The better the meta content you can give the bots, the better and more eye-catching the appearance on social media.
The example above doesn't cover all the OG tags. There are many tags for specialist use cases but I'll explain the ones that I find are of most use (especially for Facebook, Messenger, WhatsApp and LinkedIn). These are the ones I used.
<meta property="og:title" content="Crucis Consulting: Your applications are safe with us" />
The og:title will typically be the title of my page or perhaps an alternative title by which I want to have it shared.
<meta property="og:description" content="Welcome to Crucis Consulting Limited: Software solutions for small businesses with big ambitions" />
Similarly, og:description will be the description of my page content or an alternative description to make it more interesting on a social media timeline. Some platforms limit this to 200 characters, so keep it short!
<meta property="og:image" content="http://www.crucisconsulting.co.uk/image/OpenGraphicsImage-www.png?t=637348078205313184" />
The og:image is the absolute url to an image which will appear with my link in the shared post. The general consensus is that the image should be at least 1200px by 630px. Smaller images might get ignored by some platforms. I find LinkedIn particularly awkward on this one. However, you can tweak the applicable image size using the og:image:width and og:image:height tags. I try to meet the minimum size (1200x630) on my images just to be safe.
<meta property="og:url" content="http://www.crucisconsulting.co.uk/" />
I can also specify the link with the og:url tag. This is the link that the social media platform will create using this and other OG meta-tags. This tag gives me the opportunity to provide a vanity url to my content should I choose.
<meta property="og:type" content="website" />
You can tell the robots what type of content this is. Generally you would use 'website' for your web content, and articles and blog posts would be 'article'.
Testing your content
Once you've added these tags to your web pages, how can you be sure they are working as intended before the link is shared?
There are in fact several ways to test OG tags, which you can find online. Here are just a few:
- The official Facebook Sharing Debugger: https://developers.facebook.com/tools/debug/
- The official LinkedIn Post Inspector: https://www.linkedin.com/post-inspector/
- Independent inspector sites e.g. https://smallseotools.com/open-graph/
In most of these testing tools, you simply submit the url to your webpage. The test page will give you a report of all the tags found, and sometimes a link preview of what a social media channel might produce with those tags.
I haven't verified this, but I have reason to believe that some social media management/scheduler tools have the facility to examine OG tags of links shared so you can be confident of the appearance of your posts before sharing them.
That's it! But before we conclude let's talk about Twitter.
Twitter tags
Twitter will also use the OG tags. However, it's first preference are its own custom Twitter tags.
These are not too different from your standard OG tags (replace og: with twitter:) with just a few exceptions. These are a few examples of my tags:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:url" content="http://crucisconsulting.co.uk/" />
<meta name="twitter:site" content="@CrucisCo" />
<meta name="twitter:title" content="Home" />
<meta name="twitter:description" content="Welcome to Crucis Consulting Limited: Software solutions for small businesses with big ambitions" />
<meta name="twitter:image" content="http://www.crucisconsulting.co.uk/image/OpenGraphicsImage-www.png?t=637348078205313184" />
Twitter allows me to specify how I want my link to appear on Twitter. This is what the 'twitter:card' tag does.
<meta name="twitter:card" content="summary" />
Webpages can have a twitter:card value of 'summary' or 'summary_large_image'. (Other card types are available but we won't go into those here. To learn more check out the guide at the Twitter developer site.)
The essential difference between 'summary' and 'summary_large_image' is the size of 'card' Twitter creates.
Summary

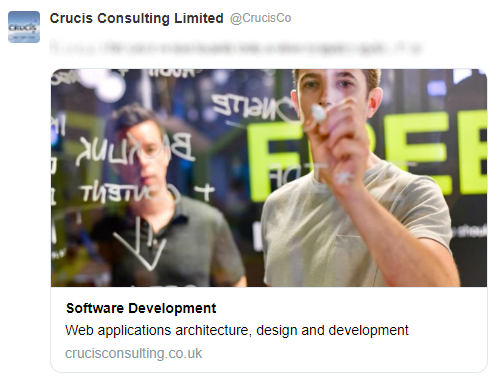
Summary Large Image

Build up your Twitter followers
Although not mandatory I provide the username of my company Twitter account.
<meta name="twitter:site" content="@crucisco" />
I could also specify a link to the Twitter account of the individual/team that created the content. It could also be a department or an employee within the company. For example the operations team may have their own account:
<meta name="twitter:creator" content="@Crucis-Ops" />
Both twitter:site and twitter:creator provide links to build 'follow' relationships with people who read your shared posts.
Testing your Twitter cards
Finally, just like Facebook, Twitter provides a tool so you can check your Twitter tags are working.
The official Twitter Validator tool is at https://cards-dev.twitter.com/validator.
Conclusion
I hope you agree that the tags themselves are not difficult to understand or to implement. If you have any queries or comments about this, please do get in touch.
Happy sharing! And don't forget to share this post :-)